- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
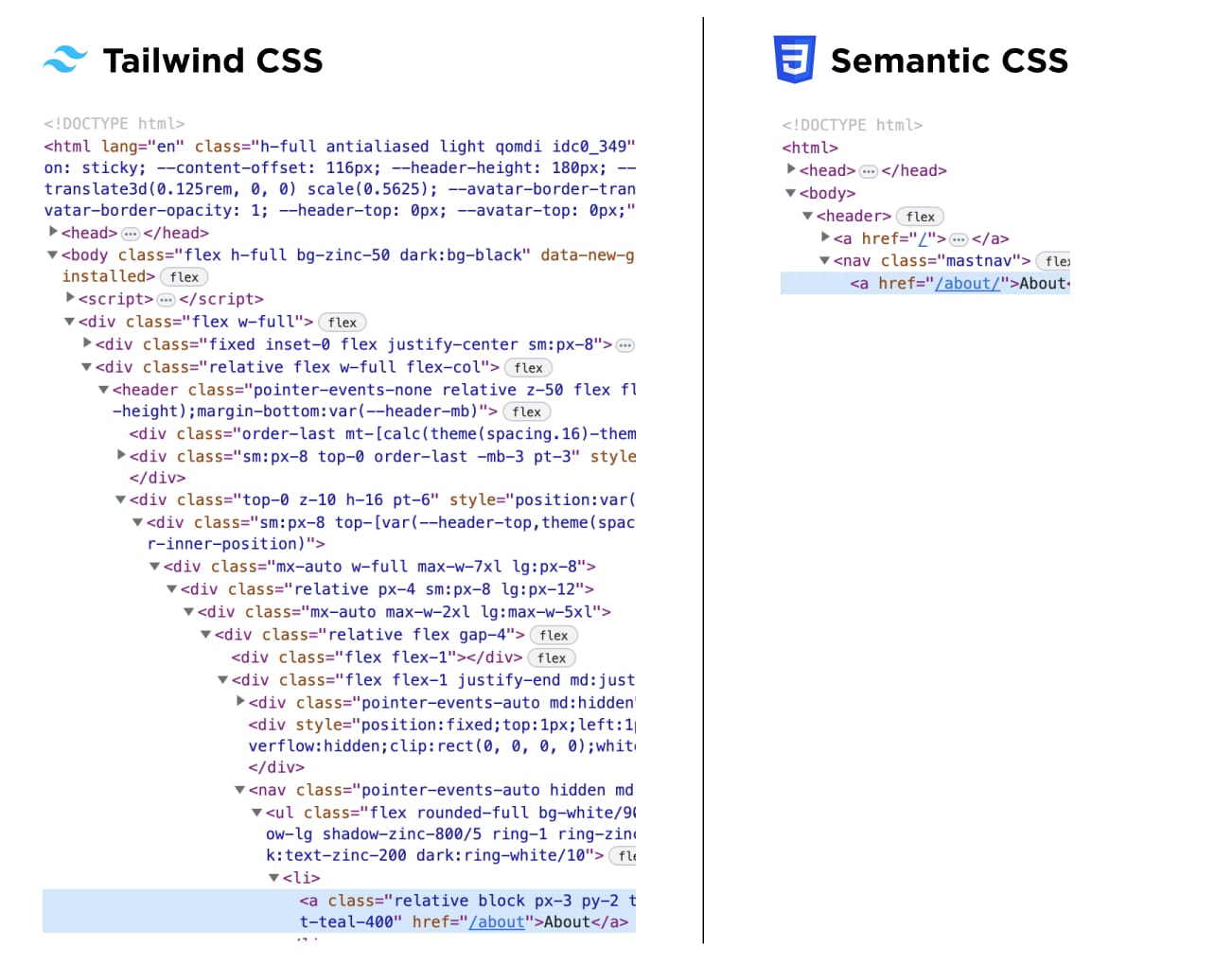
This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.



My spouse (senior fs) just started using Tailwind at work for a new project where he’s having to rewrite a component library they have and daily he comes to me to say how much better working with Tailwind is.
I (also senior fs, mostly SSGs and Laravel applications) had a similar revelation coming from componentized, precompiled BEM SCSS - I thought Tailwind was weird, verbose, dumb, and bad until I actually used it.
I got to the point pre-tailwind that I was abstracting most of my design elements out, anyway. (Fuck the custom form elements my clients demand.)
Tailwind just starts you at the point of “I abstracted everything” and trusts you to be DRY.
What did he use before that though? Kind of important to know where he came from :p
React + SCSS