- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
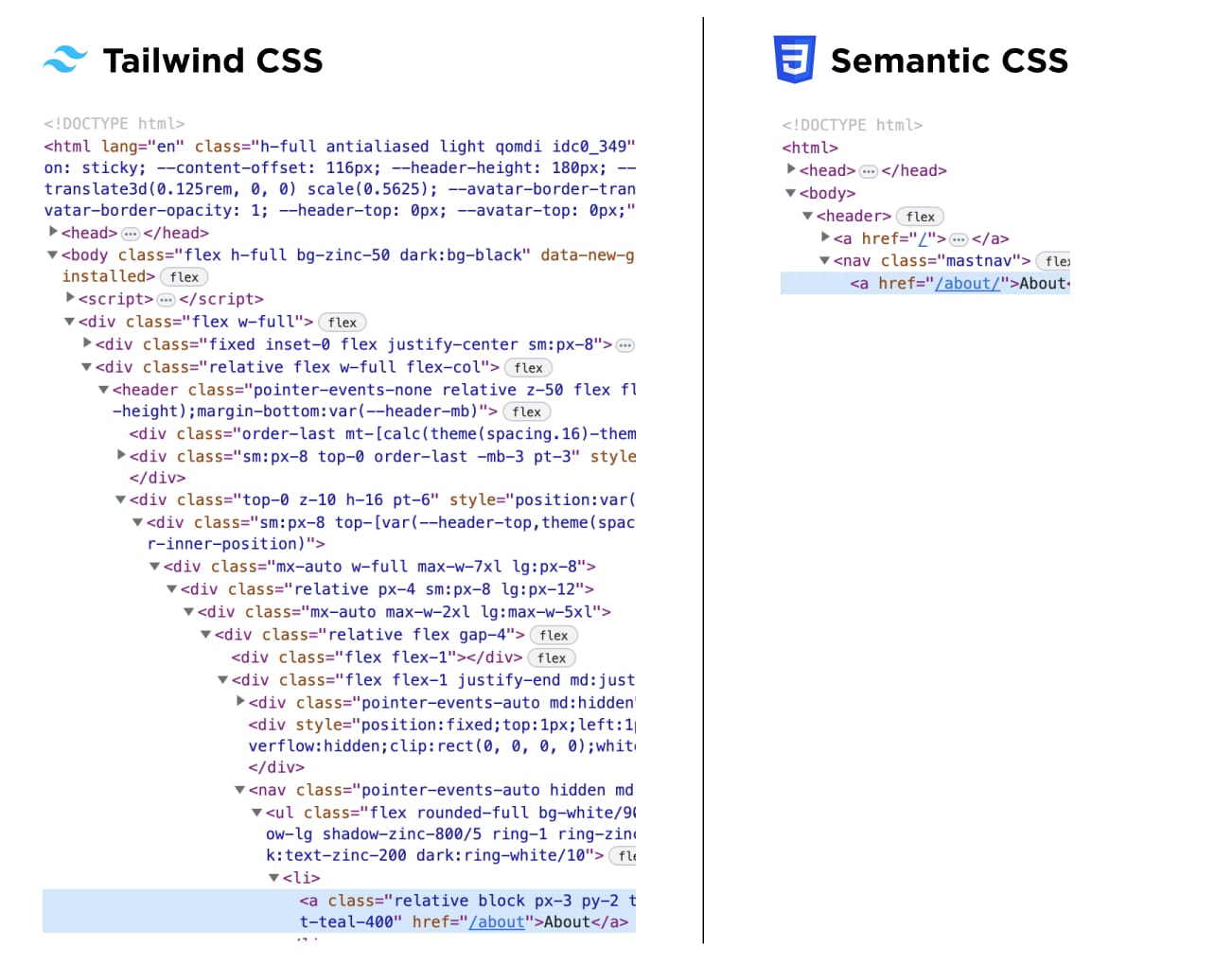
This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.



But you didn’t use the word normal / plain / vanilla. You used proper, which is a loaded word.
But plain CSS is proper CSS. Tailwind is training wheels for people who don’t want to learn CSS.
That is not true. You do need to know CSS to make proper use of Tailwind for anything beyond changing colors and padding. That’s the reason why the Intellisense VS Code extension gives the underlying CSS on hover. I’d love to see a newbie try content layout knowing nothing but Tailwind.
Oh no, loaded words.
I’ve changed it to ‘normal’ :)
Please just use the original title. Semantic CSS is an actual thing and it takes 2 seconds to google what it is.
This is kinda strange. You think I’m going to reword my post a second time??
If you don’t like a post, just downvote it or contribute some better posts.
You’re probably pissing in the wind tho as this is the most upvoted post in this community in the last 6 months hahaha https://programming.dev/c/webdev?dataType=Post&sort=TopSixMonths
You could just as easily use the article’s title and save your opinions for the post body or the comments, but you didn’t.
Oh no, implicit bias. Twice!
That guy just pulled the same “misinterpret what you said, pretend it was your fuckup instead of my own overeager interpretation problem” to me here: https://lemm.ee/comment/10695316
Your use of the word “proper” was … proper as a matter of fact. This guy’s just an idiot who enjoys adding a confounding interpretation with his own distorting commentary.