- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
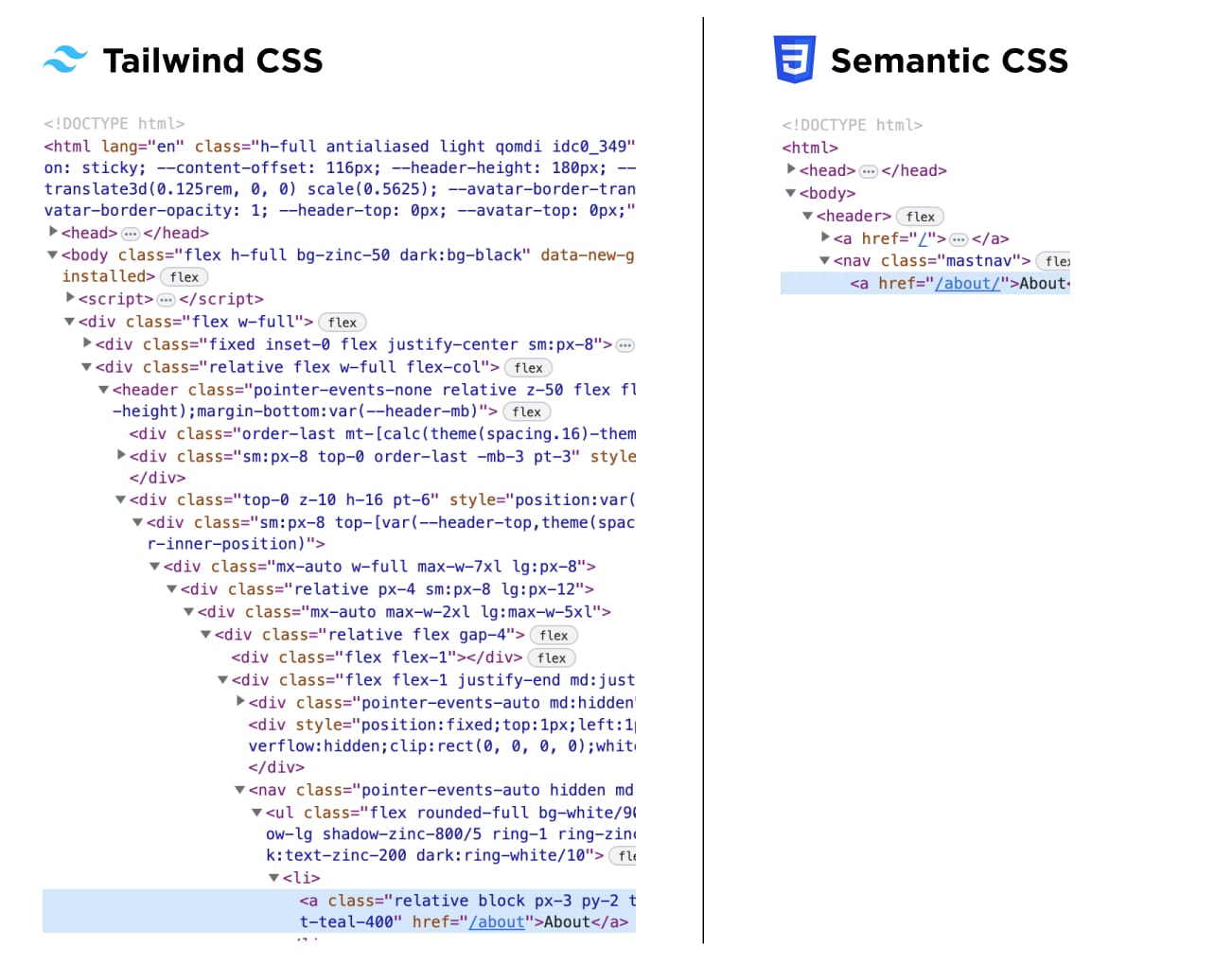
This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.



I loathe Tailwind. It offers absolutely nothing in advantage over plain CSS other than possibly development speed (but not re-development speed). I realise it’s meant for frameworks rather than smaller sites but at some point you know someone is going to have to hands on edit that mess.
It helps me make things look presentable without making it look the same as every other website, and without constraining the things I want to do.
Sure, but plain CSS can do all that too and not leave your source heavier and indecipherable.
Theoretically, yet everything I make by myself turns out ugly with it. Tailwind has just enough constraints to protect me from my own dumb stylistic choices.
I’d also even argue that my source is less indecipherable - the challenge in reading CSS is not how it’s laid out, but forming a mental picture of how the rules combine to shape your layout, and meanwhile, it does remove an abstraction that I was no longer using (in certain projects - I wouldn’t use Tailwind everywhere).